M5Stack Fire等開封→Arduino IDE環境構築→Hello World!
ひっさしぶりの投稿です!!!!!
M5Stackが届いた!
M5Stack の一種であるM5Stack FireとBalaのセットが届きました。
(学校から貸与していただいているものなので、これやこれとは内容物が異なります!!)

という事で、早速開封していきます
中身一覧

今回、学校から支給していただいた部品一覧です。
これらを使っていろいろ試していきたいと考えています。
ほとんどのパーツがレゴ用の穴が開いていて、レゴとの相性がとてもいいです。
【Basics】
- M5Stack FIRE 1(with a charging base)
- USB type-A to type-C cable 1
- BALA module 1 set(motors & motor driver module, 2 wheels)
【Units】
- M5Stack Unit-V AI camera 1
- ToF unit 2
- Pa.HUB unit 1
- Light unit 1
- Dual-button unit 1
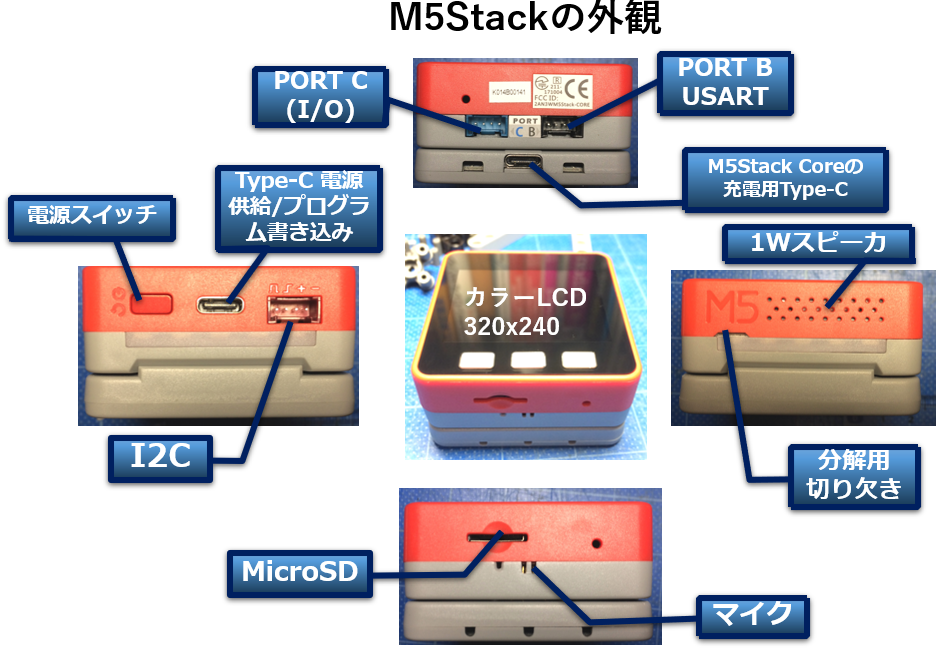
M5Stack Fire (本体)
本体です!

M5Stack Fireのほかにも、M5Stack basicやGray、M5Goがありますが、M5Stack Fireの方が高性能です
SH200Q or MPU6886(三軸加速度センサ・三軸ジャイロセンサ)と BMM150(三軸デジタル磁力センサ)を搭載しています。M5Stackの種類によってMPU6050を搭載していたりMPU9250を搭載していたりするので注意が必要です。
ToFセンサー
ToF(Time of Flight)センサーはその名の通り、光(レーザー)を照射して、物体に反射してから戻ってくるまでの時間を計測することで、物体との距離を測るセンサーのことです。

M5Stack用ToF測距センサユニット - スイッチサイエンス
VL53L0Xを搭載し、I2C通信でM5Stack本体とデータ送受信を行います。測定できる距離はデータシートでは2mでした
データシート→ https://www.st.com/resource/en/datasheet/vl53l0x.pdf
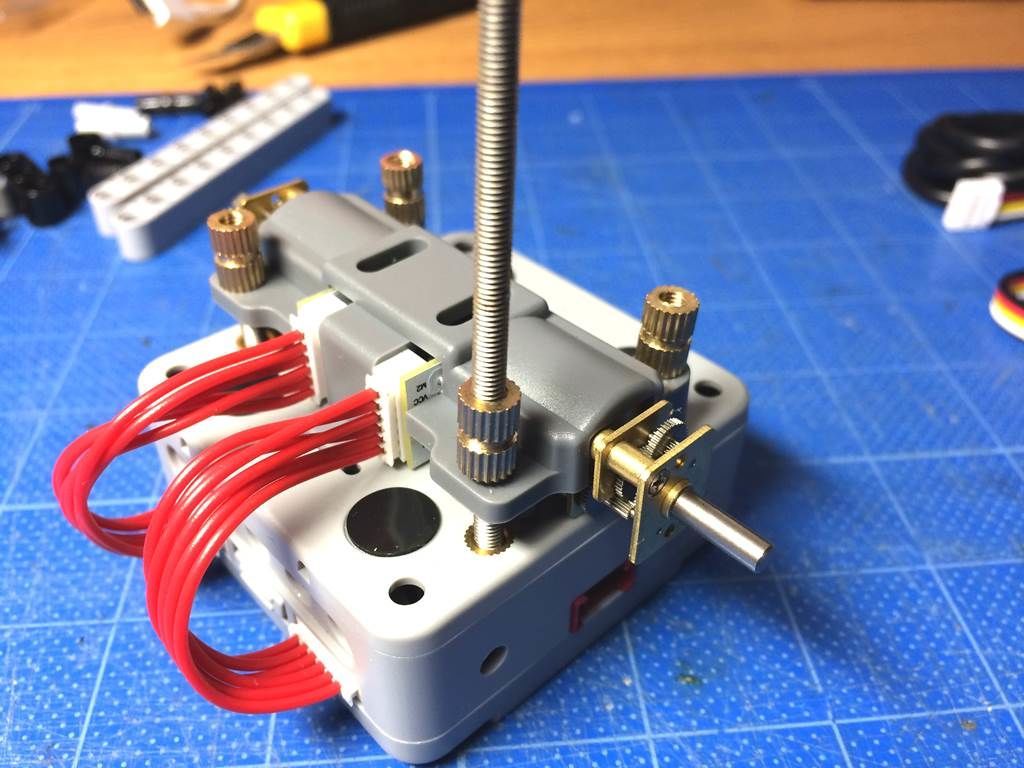
BALA(モーター&エンコーダー)
2つのモーターとエンコーダーが付いたUnitです。本体のM5Stack Fire とは、pogoピンを通じてI2C通信を行います。
Type-Cの端子が付いていて、ここから内蔵バッテリーに充電することができます。

M3のネジが使えます

ボタンスイッチ
普通のプッシュボタンです。特に説明することはないです。

セットアップ
次に、C言語(Arduino言語)を用いてM5Stack用の環境を作っていきます
必要なものは
- Arduino IDE (プログラムを書くためのソフト、統合開発環境)
- USBドライバ(Arduino IDEで作成したプログラムをM5Stackに書きこむためのドライバ)
- M5Stackのライブラリ(Arduino IDEにこのライブラリを #include して、M5Stack用の実行ファイルを作成できるようにする)
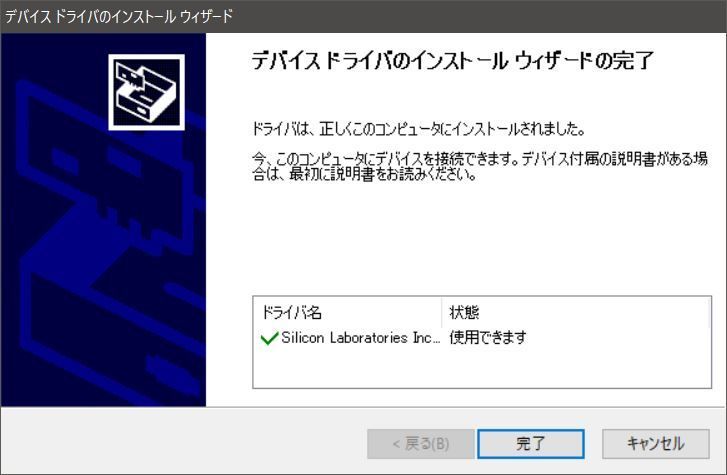
USBドライバーのインストール
インストール元=
https://jp.silabs.com/products/development-tools/software/usb-to-uart-bridge-vcp-drivers
Windowsの場合、「CP210x_Universal_Windows_Driver.zip」ダウンロード&解凍するとその中に「CP210xVCPInstaller_x64.exe」があるので実行します(32bit環境では「CP210xVCPInstaller_x32.exe」のほうです)
(64bitなのか32bitなのかの確認方法は、コントロールパネルを開いて、「システムとセキュリティ」→「システム」をクリックし、「システム」項目内の「システムの種類」を見ると「64ビット オペレーティングシステム」などと書いてある)

一瞬でインストールできました。(速すぎたので大丈夫か不安になるくらい)
Arduino IDEの設定
まず、Arduino IDEをインストールします。
Arduino - Software
ここからインストールすることができます。
特に複雑な点はないので省略します。インストールが終了し、Arduino IDEを起動すると、下のような画面が表示されるはずです

Arduino IDEはもともとArduinoのプログラミングを行うために開発されたIDE(統合開発環境)なので、M5StackのプログラミングをArduinoIDEで行うには拡張機能を入れる必要があります。
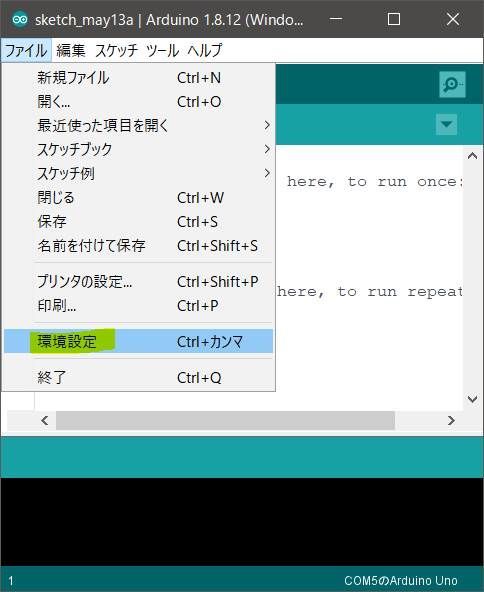
Arduino IDEの「ファイル」⇒「環境設定」を選択し、

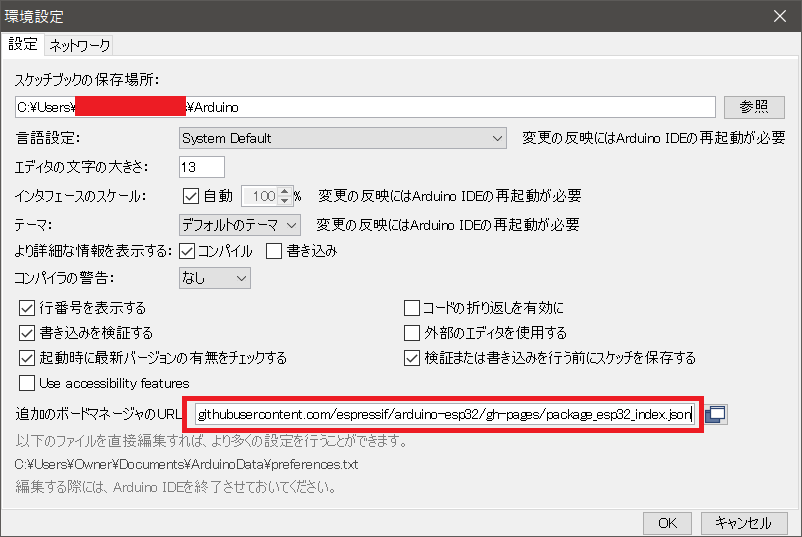
新しくダイアログが開くので、「追加のボードマネージャURL」のところに
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
を入力してOKを押します

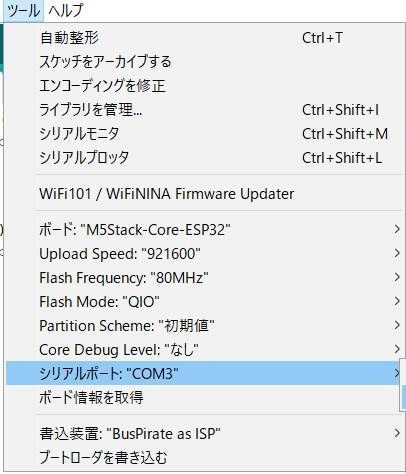
ボードマネージャの設定
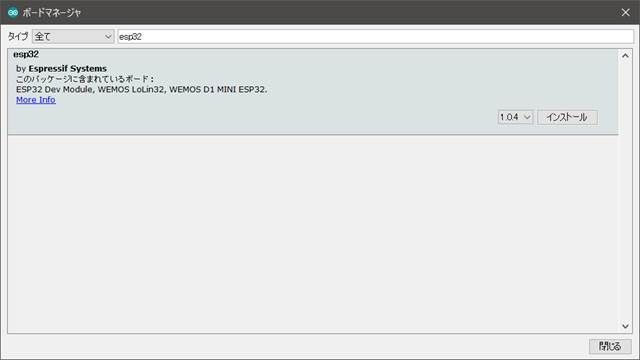
次に、「ツール」⇒「ボード」→「ボードマネージャ」を選択し、新しく開いたダイアログで「esp32」の「インストール」ボタンを押してインストールします。

(画面上の検索ボックスに「esp32」と入れると出てきます。)
ライブラリの追加
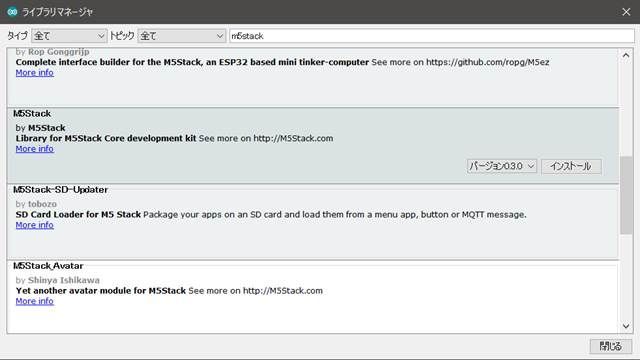
「スケッチ」→「ライブラリをインクルード」→「ライブラリを管理…」を選択し、
新しく開いたダイアログで「M5Stack by M5Stack」という名前のライブラリを選択して「インストール」をクリックします。

(↑写真で一つだけ色が違うやつです。「m5stack」で検索しても十数種類あったので間違えんよーにせんとな...)
PCとM5Stackの接続確認
付属のUSB-TypeCケーブルを用いて、M5StackをPCと接続します。
PCと接続すると自動的に電源が入り、前回電源を入れた時に実行したプログラムが起動します。電源が入るとM5Stack側面が白く光るみたいです。
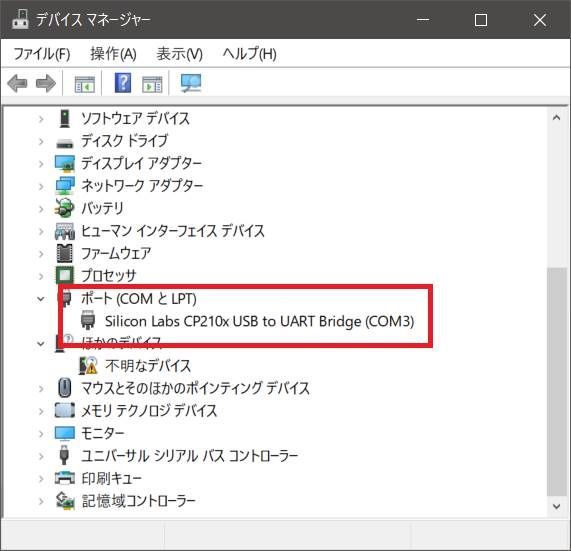
この状態で、PCのデバイスマネージャーを開き、「ポート(COMとLPT)」の項目で

このようにM5Stackが認識できていればOKです(上の写真ではCOM3にM5Stackを認識しています)
プログラムを書く→コンパイル→書き込み
Arduino IDEから「ファイル」→「新規ファイル」で新しくプロジェクトを作成して、そこに以下のプログラムを書きこみます
#include <M5Stack.h> //setup()関数はM5Stackがスタートした最初に読み込まれる void setup(){ // M5Stack オブジェクトの初期化 M5.begin(); //Power chipがgpio21, gpio22, I2Cにつながれたデバイスに接続される。 //バッテリー動作の場合はこの関数を読んでください(バッテリーの電圧を調べるらしい) M5.Power.begin(); // 色々設定(なくても動作する) M5.Lcd.setCursor(10, 10); //文字表示の左上位置を設定 M5.Lcd.setTextColor(RED); //文字色設定(WHITE, BLACK, RED, GREEN, BLUE, GRAY...) M5.Lcd.setTextSize(2);//文字の大きさ(px)設定 // LCDディスプレイに文字表示 M5.Lcd.drawString("こんにちは", 0, 0); } // loop()関数はsetup()関数が呼ばれた後に繰り返し呼ばれる。 // イメージとしては /* void main(){ * setup(); * while(true){ * loop(); * } * } */ // みたいな感じ。 void loop() {} //特になし!!
次に、コンパイルを行います。(コンパイルは上のプログラムを機械語(実行可能なファイル)に変換する作業のことです。)
Arduino IDEの左上の を押すとコンパイルが開始されます。
を押すとコンパイルが開始されます。
コンパイルが成功すると、下の画像の様に「コンパイルが完了しました」と表示されます。
最後に、コンパイルしたプログラムをM5Stackに書き込みます。Arduino IDEの左上の2つ目のボタン(右矢印の形)を押します。
rduino IDEの左上の「マイコンボードに書き込む」ボタン を押してください。
を押してください。

(書き込み中)
書き込む途中、M5Stackが2回ほど「カッ」という音がして(゚Д゚)ってなりましたが、問題ありませんでした。
書き込みが終了すると、「ボードへの書き込みが完了しました。」と表示されます
実行結果
プログラムの書き込みが終了すると、自動的にそのプログラムが実行されます。(書き込みが終わったらUSBケーブルを抜いてもOKです)
以下の画像のようになるはずです

画像では文字が黄色っぽく映っていますが、肉眼で見るとちゃんと赤色です。
M5Stackの基本的な使い方
電源
- 電源ON/リセット → 電源ボタンを1回押す。USB-Cを接続すると勝手に起動する。
- 電源OFF → 電源ボタンを2回続けて押す。ただしUSB-Cケーブル接続中はオフできない。
(電源ボタンの位置はこの記事の上の方の「M5Stack Fire」節を参照)
なお、これは設定で変更できるようです
M5.Power.setPowerBtnEn(true); //電源ボタンの操作を受け付ける M5.Power.setPowerBtnEn(false); //電源ボタンの操作を受け付けない M5.Power.setPowerBoostOnOff(true); //長押しで電源ON/OFF M5.Power.setPowerBoostOnOff(false); //2回連続押しで電源ON/OFF M5.Power.setPowerBoostSet(true); //短押し一回で電源ON/OFF M5.Power.setPowerVin(true); //USBからの電力供給が途切れた時、再起動する M5.Power.setPowerVin(false); //USBからの電力供給が途切れた時、再起動しない
また、充電状態はM5Stack Fireの手前側面についているLEDで確認することができます。
- LEDについて:充電中=赤点滅、充電完了=赤点灯
- バッテリー残量が少ないとSDカードスロット近くの赤LEDが点滅する
分解する
M5Stack背面の4隅のネジを外した後(正確にはMicroSDカードの面の2つでいいのですが)、上下にパカっと2つにわけることができます
中に2x15のピンヘッダがあり、そこでLCD等とマイコン本体が通信をしているので、その部分が折れたりしたらアウトだと思われます...

初期設定(工場出荷状態)に戻す
初めに電源を入れた時には、下画像のような表示が出て「Wi-fiにつないでみよう!」みたいに促されますが、この表示に戻すには、
M5Balaの場合は、工場出荷時のプログラムはこれになっていました
https://github.com/m5stack/M5Stack/tree/master/examples/Modules/BALA
https://github.com/m5stack/M5Stack/blob/master/examples/Basics/FactoryTest/
その他注意事項
- 動作温度→0~40℃
- BALAと分離しておく(BALAはcharging baseと同じような機能を持っているが、USBを繋いでいないBALAにM5Stack Fireを載せるとBalaの内蔵バッテリーを消費するらしい)
- LEDについて:充電中=赤点滅、充電完了=赤点灯
- バッテリー残量が少ないとSDカードスロット近くの赤LEDが点滅する
- ベースからはずすタイミングによっては赤LEDがつきっぱなしになるが、放っておくと消える。またはFIREを起動してからオフすると消える。
- プログラム書き込み時やシリアル通信時にエラーが出る場合、Type-Cの差し込む向きを逆にすると解決することがある
M5BALAの基本的な使い方
電源
- 充電時はM5Stack Fireと分離しておく(M5Stack FireがBalaのバッテリーを消費するので、分離したほうが早く充電できる)
- 電池切れ→ボタンを押しても赤LEDがつかなくなる。
- 充電→USB Type-Cケーブルで充電する。赤LEDが点滅
- 充電完了→赤LEDが点灯。
- 付属のUSB-Cケーブル以外のケーブルでは充電できないらしい