【HTML】URLの貼り付け
URLをHTML文書に張り付けることも可能です。
例えば、こんな感じ。
記事一覧 - とある科学好きの備忘録
上の文字をクリックすると、このブログの先頭ページにジャンプしたはずです。
では、実際にやってみます。
サンプルプログラム
以下のプログラムを実行してください。
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>サンプルプログラム</title> </head> <body> <p>この下にURLのリンクが表示されます。</p> <a href="https://shizenkarasuzon.hatenablog.com/archive">はてなブログのトップページ</a> <p>この上にURLのリンクが表示されます。</p> </body> </html>
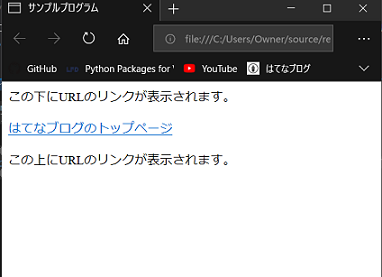
実行すると、

このように表示されたと思います。そして、「はてなブログのトップページ」のリンクをクリックすると、このブログのトップページが表示されたはずです。
書き方
記事の中にURLを張り付けるには「 aタグ」というタグを使います。
書き方は、
<a href="URLを書く">テキスト</a>
です。
画像にURLを張り付ける
上のちょっと応用編です。画像をクリックすると、指定したURLのページにジャンプします。
事前に、表示したい画像をHTMLファイルと同じフォルダに格納しておいてください。
サンプルプログラム
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>サンプルプログラム2</title> </head> <body> <p>この下にURLのリンクが表示されます。</p> <a href="https://shizenkarasuzon.hatenablog.com/archive"><img src="sample.png"></a> <p>この上にURLのリンクが表示されます。</p> </body> </html>
実行して、表示された写真をクリックしてください。同じように、このブログが表示されたはずです。
書き方
下のように書いてください。
<a href="リンク先URL"><img src="画像のファイル名+拡張子"></a>
前回の記事に書いたように、画像の大きさを変更することも可能です。
<a href="リンク先URL"><img src="画像のファイル名+拡張子" alt="swindows10" width="300" height="300"></a>